Being able to show and model for students while explaining instructional concepts is so powerful. When teaching in a live and virtual environment, this can be challenging. Having tools which make that easy can make all the difference in the impact of your instruction. We have an idea that might help you when showing content online and needing to annotate over the online content. It’s a Chrome extension called “Web Paint“.
![]()
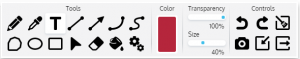
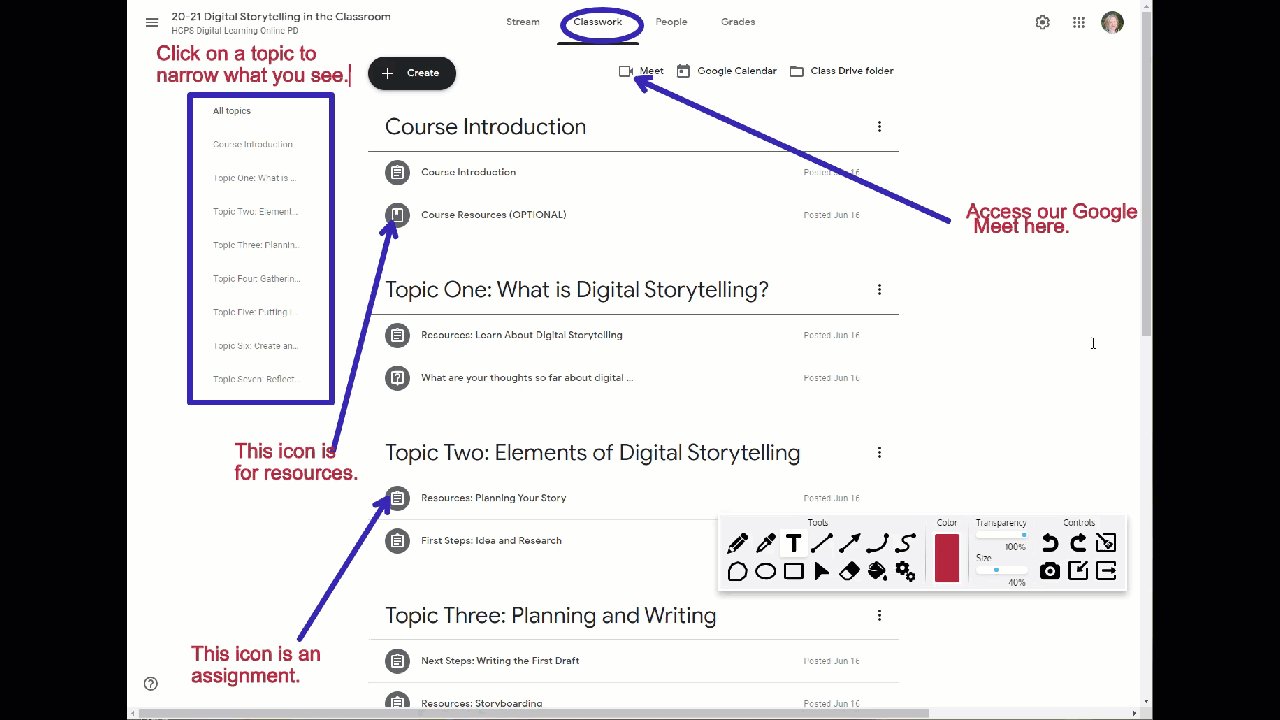
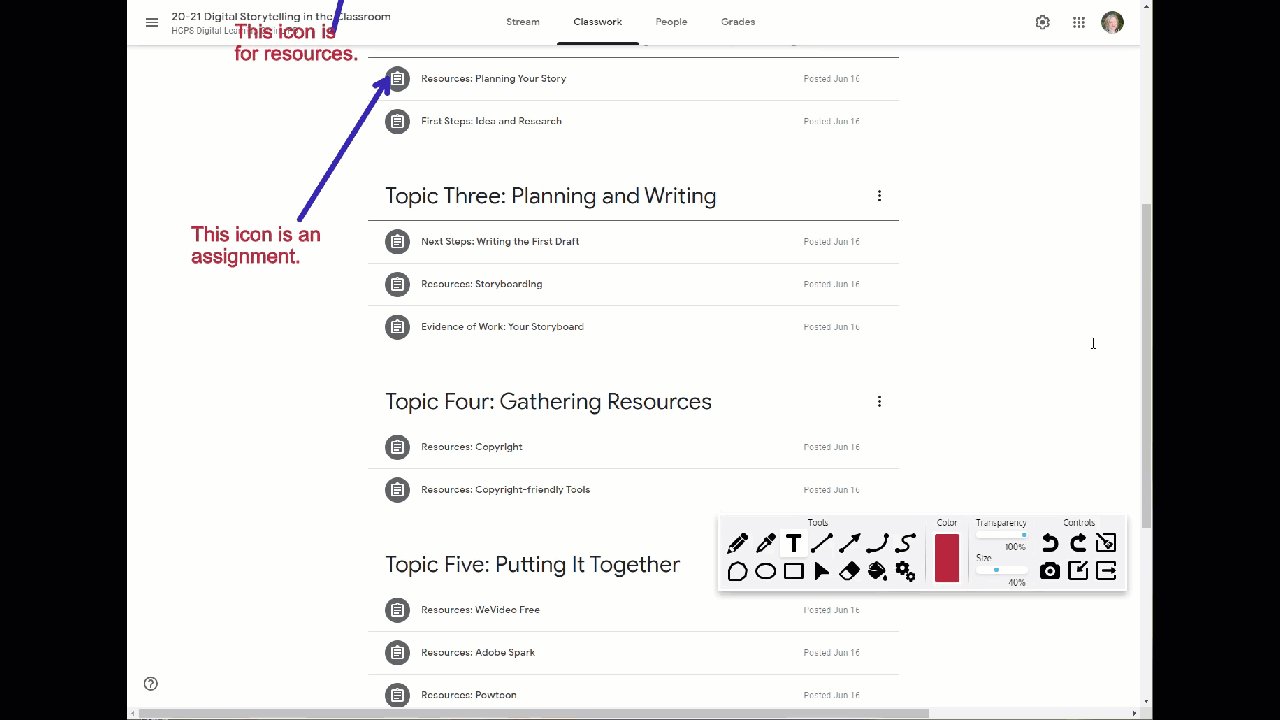
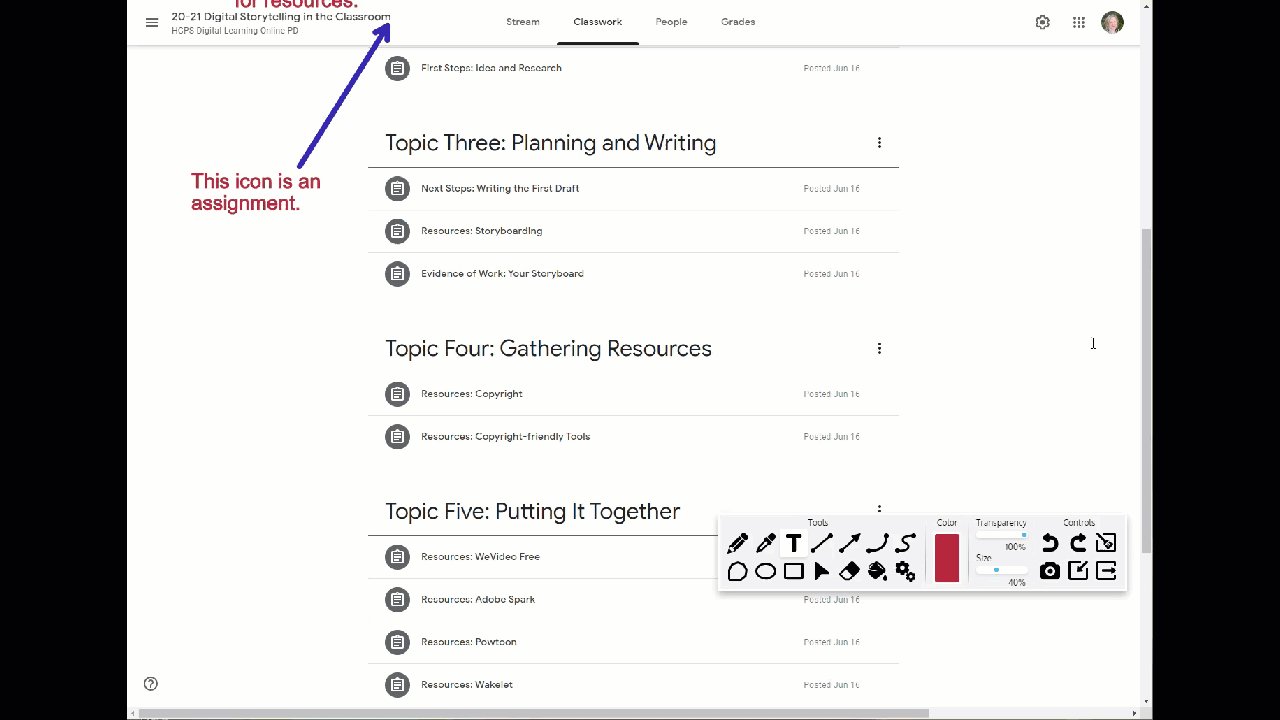
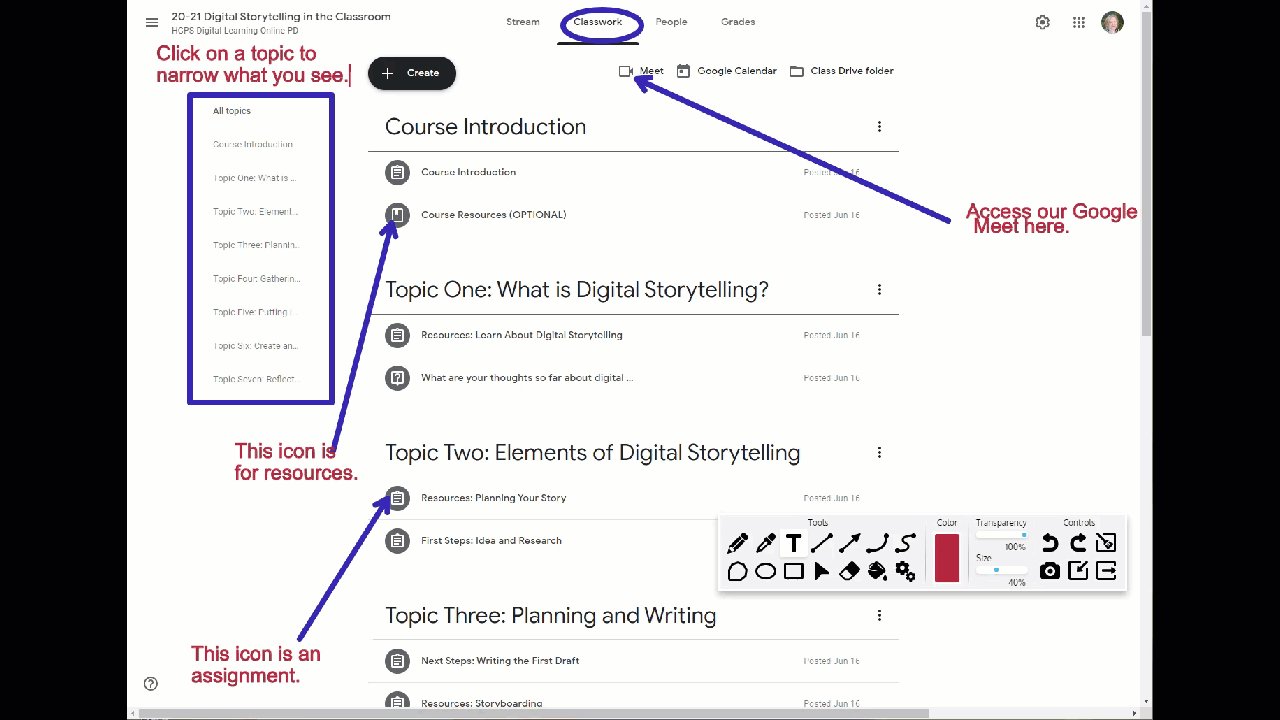
Opening this extension while on a web page or document will provide users with a toolbar of annotation resources to draw right on top of viewed items in your browser! The moveable toolbar includes pencil, lines, arrows, arcs, text boxes for typing text, shapes, eraser, paint bucket, color transparency and line size! There are Undo and Redo buttons and clear buttons so that you can create without worry, annotating on top of web pages and Google products.

Not only can you use these tools to guide students, you can also scroll to other items on the page and the annotations will follow the area where you placed them, allowing you to have multiple areas of annotation on the same scrolling page!

In addition to this feature, you can also take a screenshot of your annotations and download for later use.
Next time you are presenting to students live, in a Google Classroom Meet or creating a screencast, think about this tool. This is a handy Chrome extension that is a wonderful support for both remote and face-to-face learning when using the Chrome browser for presenting content. Give it a try and see if it can support your instructional delivery!